GitHub Copilotを試してみました
こんにちは、クリエイティブSecの長谷川です。
最近はAIに関するニュースが色々と飛び交っていますね。
4月10日にはOpenAIのアルトマンCEOが来日し
岸田首相と今後のAIについての会談も行われました。
さて、本日はそんなAIの中で、GitHubが提供するGithub Copilotを
触ってみたので、少し紹介していきたいと思います。
GitHub Copilotとは
GitHub Copilotは、コーディング時にオートコンプリートスタイルの候補を提示するAIペアプログラマーです。
使用するコードを書き始めるか、そのコードに何をさせたいかを自然言語のコメントを記述することで
編集中のファイルや関連ファイルのコンテキストを分析して、ソースコードの候補を提供し、反映することが出来ます。
GitHub Copilotの導入方法
GitHub Copilotの登録
GitHub Copilotは有料サービスですが、個人アカウントで60日間の試用をすることができます。
そのため、まだ利用したことがない人は試用から始めてみるといいでしょう。
GitHub Copilotを試すには以下のリンクから始めます。
https://github.com/github-copilot/signup
開発ツールへの拡張機能のインストール
GitHub Copilotは以下のIDEに対応しています。
- JetBrains IDEs(Beta)
- Neovim
- Visual Studio
- Visual Studio Code
今回私はVisual Studio Codeに導入しました。
導入方法は至って簡単で、Visual Studio Codeの拡張機能のパネルから
以下のプラグインをインストールするだけです。
https://marketplace.visualstudio.com/items?itemName=GitHub.copilot
インストール後、以前にGitHubアカウントで認証したことがない場合は
Visual Studio CodeでGitHubのサインインを求めれます。
その後、GitHub Copilotに必要なアクセス許可をリクエストされますので、それを承認すると完了です。
実際に使ってみる
既存コードからの推測
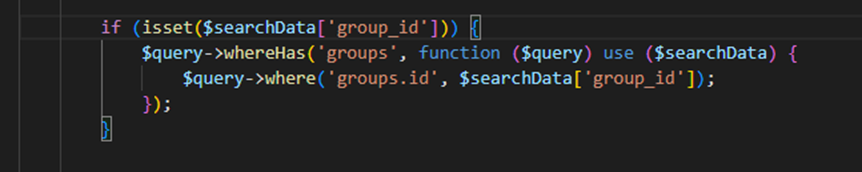
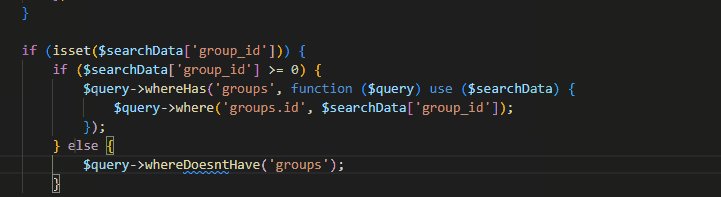
以下のようなコードが有りました。

このコードは、フォームからのリクエスト時に検索条件にgroup_idがセットされていれば、そのグループに紐づくユーザーを検索するという処理です。
今回、これに対してグループに紐づいていないユーザーを検索したいという変更が発生しました。
そのため事前の変更として、グループに紐づいていないユーザーを検索する場合は
group_idに「-1」を渡すように変更しました。
そのため、書きたいコードとしては、以下の流れになります。
- group_idが検索条件にセットされているか
- group_idが>=0であれば、そのグループに紐づくユーザーを検索
- group_idが<0であれば、グループに紐づかないユーザーを検索
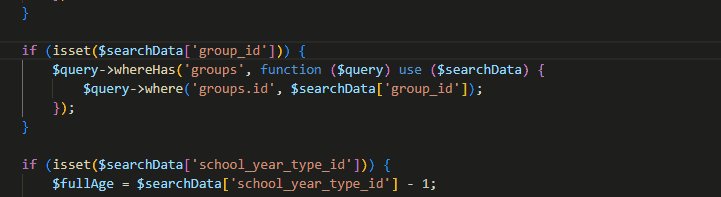
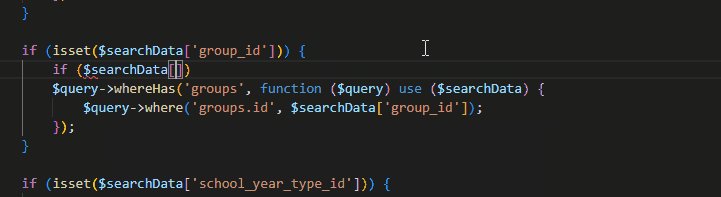
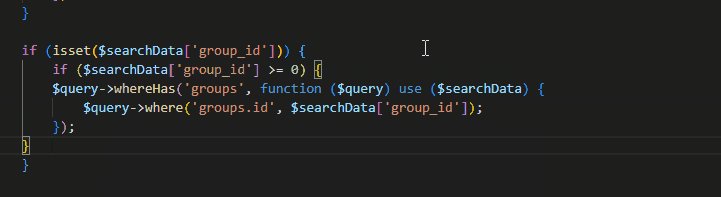
さて、そういうわけでコードを入力していく過程が下記になります。

動画がうまく取れなくて、何回かやり直しているうちに
やりたいことを学習してしまい、最初に全コードが表示されてしまっていますが
if条件を追加し、元の処理を囲ったあとに、elseを書いたあとに
group_idに紐づかないユーザーを検索するための下記のコードを候補として提示してくれているのがわかるかと思います。
$query->whereDoesntHave('groups')GitHub Copilotが前後の文脈からgroup_idにユーザーの検索の検索の反対は
group_idに紐づかないユーザーの検索であると推測して適切なコードを提案してくれています。
コメントから候補の提案
先程の事例は、直接コードを入力するタイミングで、候補を出してくれた例になりますが
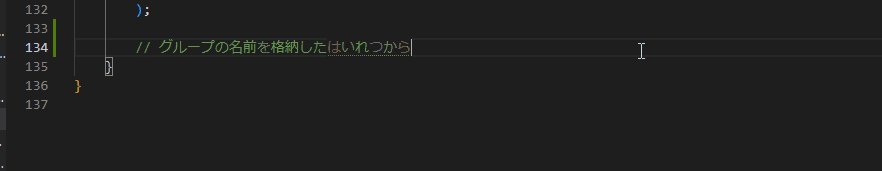
次はやりたいことをコメントで書いた例です。

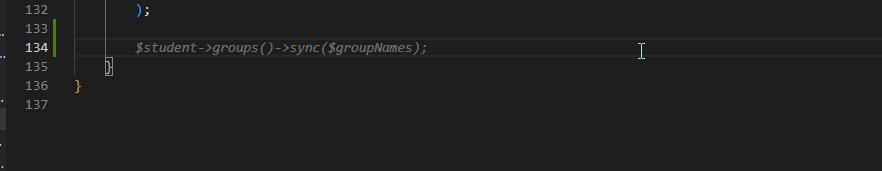
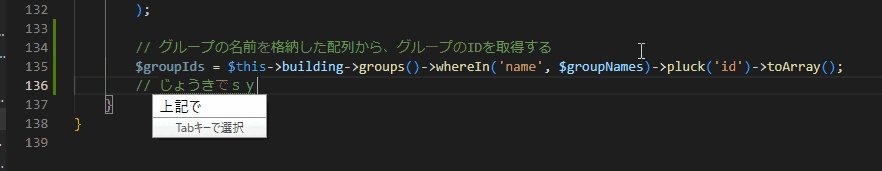
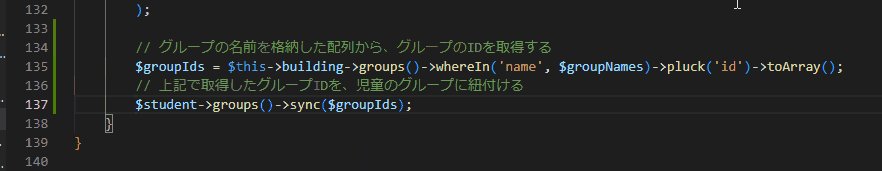
画像内のコメントのとおりですが、ユーザーに紐づけたいグループの名前が格納された配列がある状態から
各グループ名に紐づくグループIDを取得して、最後は生徒に紐づけて登録するという処理です。
コメントで指示しただけですが、モデルの変数名などを
既存のコード内から学習した上で、適切なコードが提案されていることがわかります。
さいごに
いかがでしたでしょうか?
個人的にはGitHub Copilotを触ってみて感じたことは
あの処理ってコードではどうやって書いたっけ?と思ったときに調べる時間が軽減されたことや
今まで書いてた方法より、よりシンプルでスマートなコードが提案されることがあり
なるほど、こういう書き方があったのかという新しい発見もあります。
一方で、必ずしも正解のコードを書いてくれるとは限らず
特にコメントでコードを書かす際は、コメントの書き方が悪いと
思ったようなコードを提案してくれないということもあるので
ある程度は使い所を見極めないといけないかなという気もしました。
ただ、使わないよりは使ったほうが断然いいとは思っているので
今後も使用していこうと思っています。
それでは、今回はこのへんで。












