画像をドット絵化してみる
こんにちは、クリエイティブSecの長谷川です。
前回は「画像が何色系なのか判定する」という記事で
画像上のピクセル情報を読み取り、指定した色群の中から近似色を求め
その画像が赤系の画像なのか、黒系の画像なのか?などを求めました。
今回は、そこからもうちょっと拡張して、画像をドット絵化してみました。
今回は簡易版での実装
さて、ドット絵化する方法ですが、ちゃんとした手法ではk-means法というものがあります。
k-means法を理解する – Qiita
https://qiita.com/g-k/items/0d5d22a12a4507ecbf11
ちゃんとしたものを作ろうとするのであれば、上記のようなロジックを使ったほうがいいかと思いますが
今回はもっと単純な方法で実施します。
convertDotted() {
const canvas = document.getElementById('palette');
const dotted = document.getElementById('dotted');
const ctx = canvas.getContext('2d');
const ctxDotted = dotted.getContext('2d');
const width = canvas.width;
const height = canvas.height;
// ドットサイズ
const dotSize = parseInt(this.dotSize);
// 元画像データを取得
const imageData = ctx.getImageData(0, 0, width, height);
const data = imageData.data;
// ドット絵に変換
for (let x = 0; x < width; x += dotSize) {
for (let y = 0; y < height; y += dotSize) {
const i = (y * width + x) * 4;
const a = data[i + 3]; // alpha値をチェック
// 透明ピクセルの場合はスキップ
if (a === 0) {
continue;
}
// 色情報を取得
const r = data[i];
const g = data[i + 1];
const b = data[i + 2];
// 色を設定してドットを描画
const color = `rgb(${r}, ${g}, ${b})`;
ctxDotted.fillStyle = color;
ctxDotted.fillRect(x, y, dotSize, dotSize);
}
}
},前回の記事では、近似色から画像の主となる色を求めていましたので
そのときの過程で得られた配列を利用してもいいのですが
今回は画像のx=1、y=1の座標の色を取得して、たとえば1ドットが4ピクセルのドット絵を書くのであれば
x=1,y=1からw=4,h=4の四角を描画して、次はx=5,y=1の座標を…というように
繰り返しでドットを書いていく形にしました。
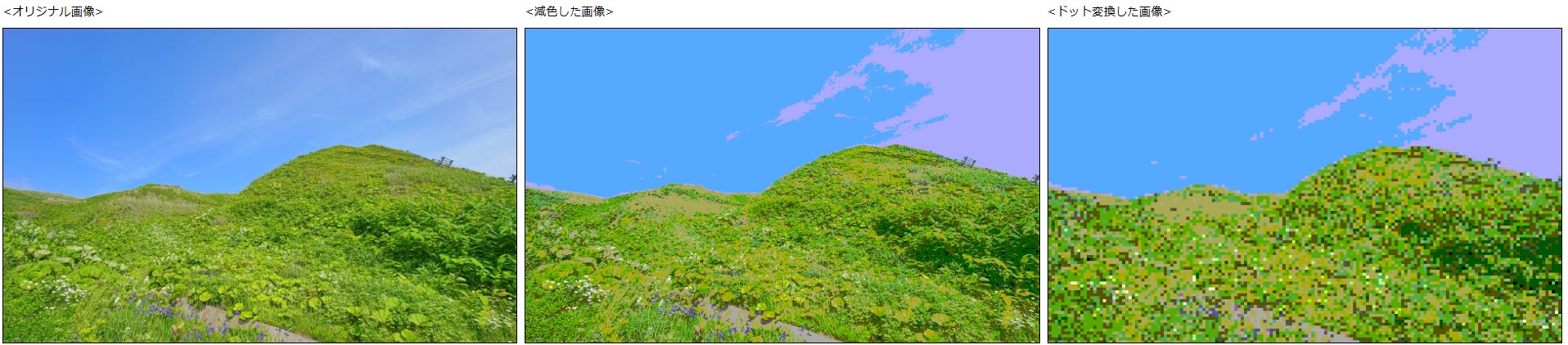
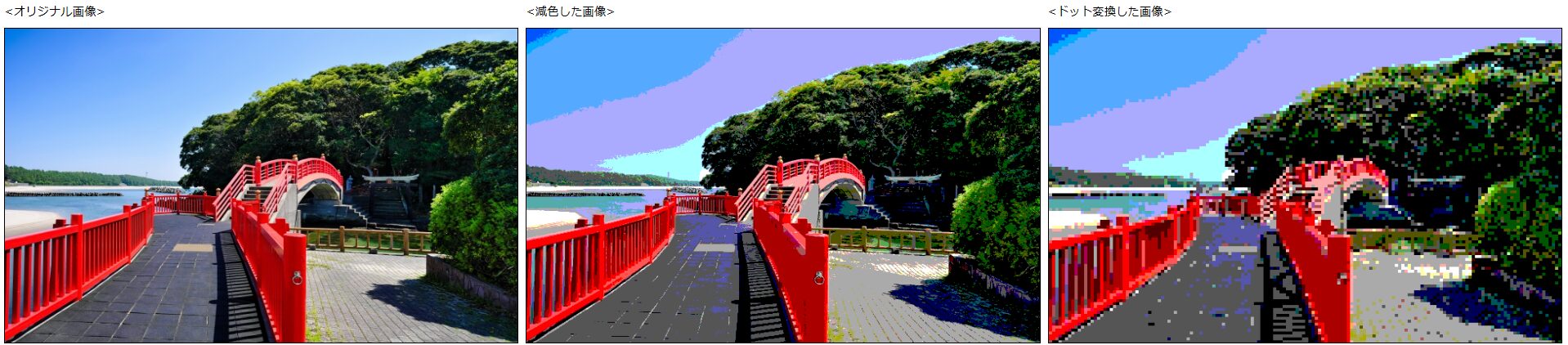
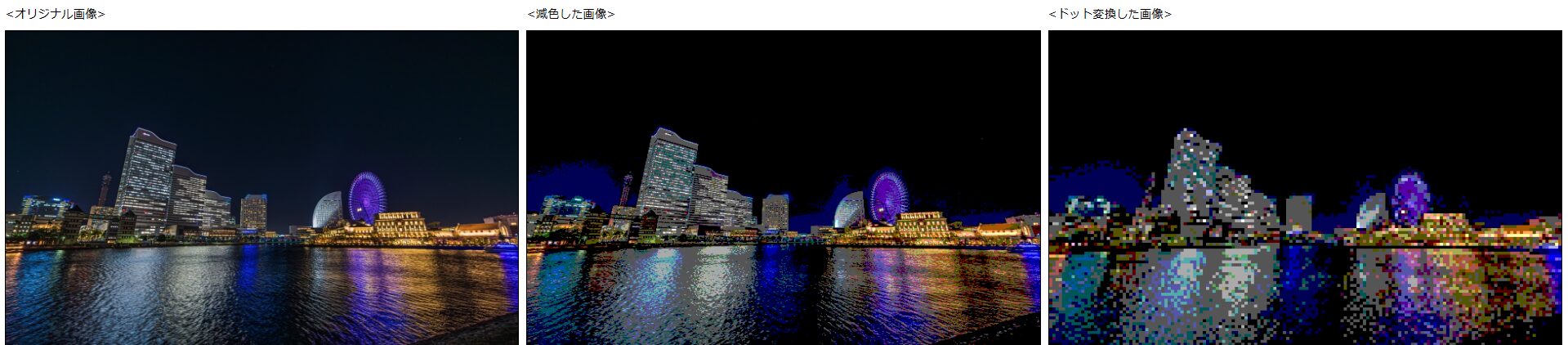
生成結果はこちら
さて、上記を基に実際にドット絵変換してみたものが以下になります。



どうでしょうか?とりあえずそれっぽくなっている気がします。
最後に
さて、今回はお遊び的な要素で、これが直接何かに使える!!ってわけではないものになりますが
たとえばもっとゲームっぽいドット絵に変換にできれば、そういった現場では活用できそうだなと思います。
ただ、今今は役に立たなくても、そういえばこういうロジックでこんなことできたなっていうのを知っておくと
どこかで何かに役に立つ機会もあったりするので、今回は紹介してみました。
それでは、今回はこのへんで。












