【Tailwind CSS】CSSフレームワークのTailwind CSS 特徴・メリットとは?
こんにちは!ソリューションSecの北島です。
今回は、CSSフレームワークのTailwind CSSについて紹介したいと思います。
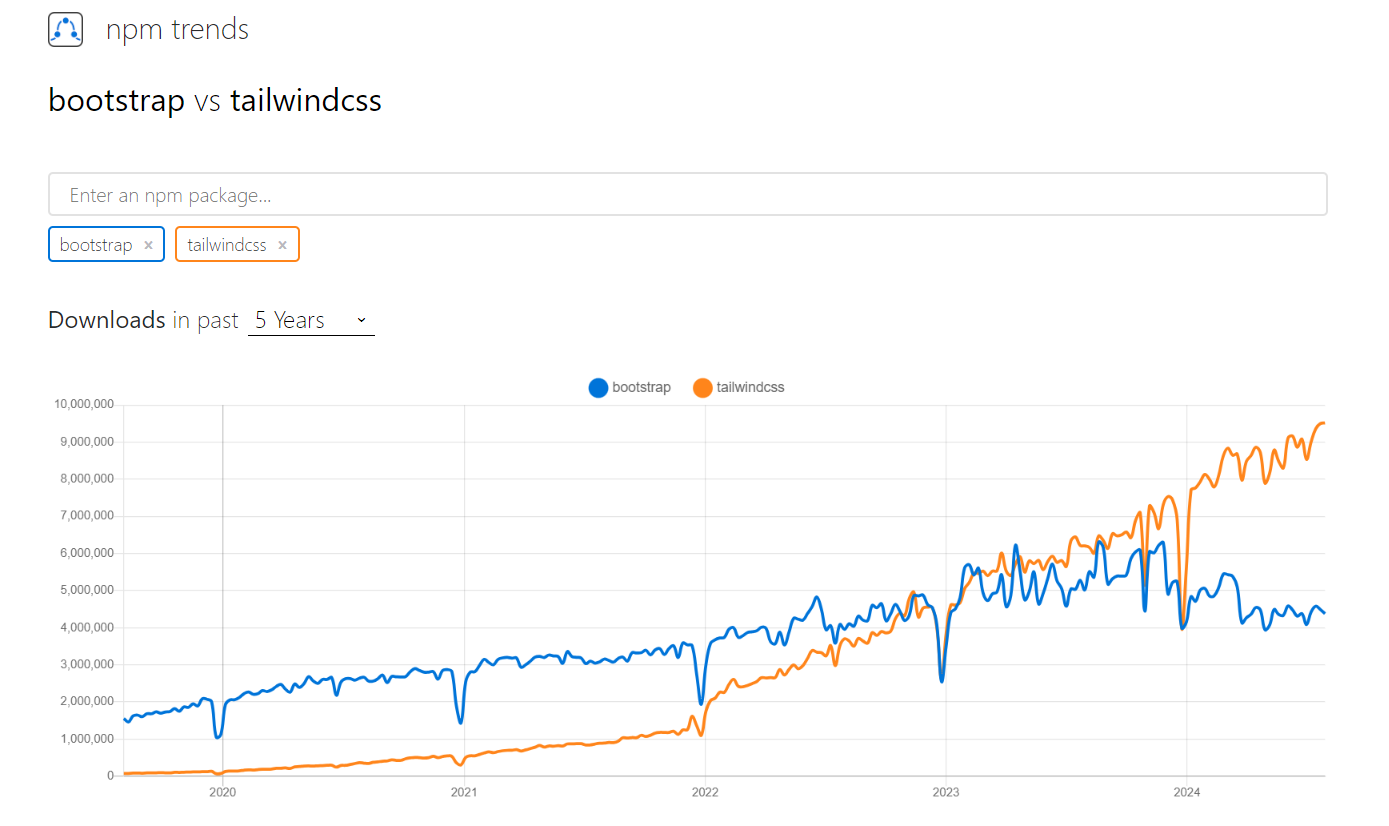
CSSフレームワーク業界では、数年前までは簡単にデザインを整えられるBootstrapが主流となっていましたが、
数年前にTailwind CSSが登場しあっという間にNPMでのダウンロード数でもBootstrapを追い越してしまいました。

私もあるプロジェクトで採用したところ、ファーストチョイスとして考えたくなる使いやすさを感じたので、この記事を読んだ方にその魅力が伝わればと思います!
Tailwind CSS とは?
Tailwind CSSとは、BootstrapやMaterial UI といった類と同じオープンソースのCSSフレームワークです。
他のフレームワークとの一番大きな違いは、ユーティリティファーストという概念に基づいて設計されていることによる高いカスタマイズ性にあります。
このユーティリティファーストという概念も含めて、特徴とメリットについて紹介していきます。
Tailwind CSSの特徴・メリット
ユーティリティファーストの概念
ユーティリティファーストとは、
コンポーネント(ボタンやテーブルなどの画面上のパーツ)単位でクラスを定義するのではなく、CSSのスタイル単位でクラスを定義するというクラス設計の事です。
また、そのひとつひとつのクラスの事をユーティリティクラスと呼びます。
例として、
・コンポーネント単位でクラス設計されたBootstrap
・ユーティリティファーストのTailwind CSS
それぞれで青色のボタンを作成し比較してみましょう。
Bootstrapの場合
<button class="btn btn-primary"> ボタン </button>TailwindCSSの場合
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"> ボタン </button>Bootstrapではbtnとbtn-primaryというボタン専用クラスを当てていています。
それに対してTailwind CSSでは、以下の7つのクラスで構成されています。
bg-blue-500:背景色をblue-500にする
hover:bg-blue-700:ホバー時は背景色をblue-700にする
text-white:文字色をwhiteにする
font-bold:文字の太さをboldにする
py-2:上下のpaddingをレベル2(0.5rem)の広さにする
px-4:左右のpaddingはレベル4(1rem)の広さにする
rounded:角に丸みをつける
このクラスの内容を見てわかる通り、
生のCSSのような感覚で書くことができるためデザインの自由度に優れていることがわかります。
カスタムクラス・オリジナルクラスを簡単に作れる
上記で紹介したボタンの例を見て、
「同じデザインのボタンを作ろうとするたびにわざわざ7つのクラス名を書かなければいけなくなるの・・・?」
と思った方もいるのではないでしょうか。
実はその点についてもカバーされており、
Tailwind CSSを読み込んでいるCSSファイルにカスタムクラスを作成することが可能です。
(例えば、blue-btnというカスタムクラスを作成し、Tailwind CSSが用意した7つのクラスをまとめることが可能)
また、Tailwind CSSでは簡単にオリジナルクラスを作ることも出来ます。
分かりやすく、色の定義をするクラスを例に説明します。
Bootstrapでは、
primary、secondary、success、danger、warning、info、light、dark、body、muted、white、black、white
といった色の指定が可能です。
これに対し、Tailwind CSSでは、
22色のベースカラーのクラスがデフォルトで用意されており、それぞれのカラーに対して濃度を11段階で指定することが出来ます。
(Customizing Colors – Tailwind CSS)
用意されたカラークラスにお気に入りの色がなかった場合、tailwind.config.jsという設定ファイルに独自のカラーコードを指定して命名することで、独自のカラーコードを他のカラークラスと同じように利用することが可能になります。
用意されたクラス以外の事も簡単に対応可能
例えば、あるHTMLのタグに対してCSSのpadding-leftを定義したいとします。
Bootstrapの場合は、pl-0~pl-5といったクラスが用意されているのでこれを使います。
これについてはTailwind CSSでも同じで、pl-0~pl-96までのクラスが段階的に用意されおり、これを使えば簡単に左にスペースを付けることが出来ますよね。
それでは、絶対的な値として、padding-left: 100px;にしたい場合はどうでしょうか。
どちらのフレームワークもpl-○○というクラスで定義された単位は「〇rem」で定義されている為、用意されたクラスでは実現することができません。
そんな悩みに対しても、Tailwindには便利な使い方が用意されています。
pl-[100px]と書くと、padding-left: 100px;として定義することが出来るのです。
他にも、pl-[100vw]のように単位を変えることも出来ますし、pl-[-100px]とすると、マイナス値の指定もすることが出来ます。
[]の中は通常のCSSと同じように定義したい任意の値にすることが出来ます。
Bootstrap以上に用意されたクラスが充実しているだけでもありがたいのに、こんな事まで出来るのか・・・と感動しますよね。
また、CSSが競合してしまった時、普通のCSSでは!importantを書いて解決したりもすると思いますが、Bootstrapでは実現できません。
(そもそも元から!importantでクラス定義されている場合がある・・・)
これもTailwind CSSでは用意されたクラス名の前に「!」を付けるだけで!important扱いにしてくれます。
(!text-blue-500 !pl-1のように書くだけでよい)
この自由度というか、Bootstrapで悩みがちなポイントを解消してくれているところが、私がTailwind CSSが好きな1番の理由かもしれません・・。
小さいバンドルサイズ
Bootstrapでは、一般的なライブラリと同じく、使っていないクラスも含め用意されたクラスを全て読み込んで使用する仕様です。
そのため、バンドルサイズが大きくなってしまいます。
これに対してTailwind CSSは使っていないCSSを自動で削除する機能も備えています。(Purge CSSというツールを利用)
これにより、最終的なCSSファイルのサイズを最小限に抑えることができる点も大きなメリットの一つです。
簡単なCSSアニメーションの実装も可能
ほぼ生のCSSを書く感覚で使えるユーティリティファーストの恩恵はアニメーションの面でも受けることが出来ます。
公式ドキュメント(Animation – Tailwind CSS)でもアニメーションを紹介しているとおり、
点滅やローディングなどをはじめ簡単なアニメーションは用意されたクラスのみで実装することが出来ます。
もちろんカスタマイズも可能です。
わざわざCSSやJavaScriptを書いたり、別のライブラリを探して実装する必要もないので、
ちょっとしたパーツのデザイン性を簡単に高めることが出来る点もCSS初心者にはうれしいですね。
モバイルファースト設計
スマートフォンが普及した現在、Webサイトのレスポンシブ対応は必須要件と言っても過言ではありません。
BootstrapではPC表示をデフォルトとして、
クラス名にsm-を付与するとスマホ表示時のデザインとして適用される仕様になっています。
※PC→タブレット→スマホの順でデザインを考えるイメージ
これに対してTailwind CSSでは、スマホ表示をデフォルトとしており、
sm:{クラス名}とするとスマホより大きい画面(タブレット・PC)に対するデザインとして適用される仕様になっています。
※スマホ→タブレット→PCの順でデザインを考えるイメージ
これまでBootstrapをよく使っていた方にとっては最初は馴染みにくいかと思いますが、
PCの利用者よりもスマホ利用者が多い世の中に合わせた設計は利便性を受けるユーザーが多いのではないでしょうか。
Tailwind CSS製テンプレート(UIキット)が豊富
BootstrapにもBootsrap製の管理画面テンプレートやUIパーツごとのテンプレートはいくつか出回っていますが、Tailwind CSSにもそうしたテンプレートが多くあります。
主要なテンプレートについてはこちらの記事で紹介されています。
やはりユーティリティファーストで設計されているフレームワークなので、少し調べてみるだけでもBootstrapよりもそれぞれのテンプレートのデザインがユニークで選択肢が多い印象です。
さいごに
Bootstrapと比較してTailwind CSSのメリットを紹介しました。
デザインにこだわりがない場合や、どうしてもBootstrapや他のCSSフレームワークを使わないといけない場合を除き、Tailwind CSSは非常にメリットが多いフレームワークである事がわかって頂けたかと思います。
試しに触ってみたいと思っている方には、Tailwind Playというも公式が用意しているPlaygroundサイトもありますので、一度試してみてはいかがでしょうか!












