セレクトボックスを便利に!【Select2】
はじめまして、ソリューションSecの谷です。
今回は、セレクトボックスをちょっと便利にするJavaScriptのライブラリ
「Select2」について紹介したいと思います。
入力フォームなどによくあるセレクトボックスですが、
例えば都道府県を選択するときにスクロールが長くなり、
選択が少し面倒くさかったことはありませんか。
また、複数選択してもらいたいけれど、
チェックボックスだと項目が多すぎて書ききれないときがありますよね。
Select2 を導入すると、検索や複数選択が可能となります。
導入
「Select2」 をダウンロード
Select2の公式サイトに複数の入手方法が記載されていますが、
例えばCDNだと、以下をHTMLに読み込むとSelect2を使えるようになります。
参考(公式サイト): https://select2.org/
<!-- Select2.css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" />
<!-- Select2.js -->
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>「Select2」 でできること
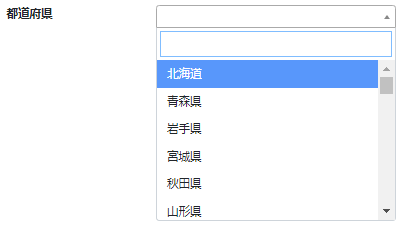
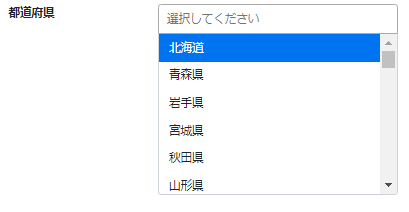
セレクトボックス内の検索
Select2でできることのひとつとして、セレクトボックス内の検索があります。
選択項目が予想できる場合、長いセレクトボックスから1つひとつ探す手間が省けます。
<select class="pref-select">
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
//・・・(以下略)
</select><script>
//Select2の設定
$('.pref-select').select2();
</script>

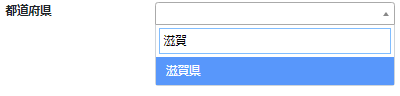
以上のように、jsを一文記述するだけで検索が可能になります。
ポイントとしては、セレクトボックスのクラスと、jsのクラスを対応させることです。
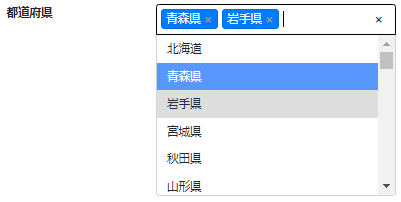
複数選択
他に、システム開発でよく使う機能として、複数選択があります。
HTMLは同じですが、jsで、いくつか設定をします。
<script>
$('.pref-select').select2({
multiple: true, //複数選択可能
placeholder: "選択してください", //プレースホルダーを設定
allowClear: true, //下矢印を消去
});
</script>


複数選択できるようになりましたね!
ちなみに、選択した値の右の×印をクリックすると、
選択を外すことが可能です。
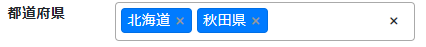
初期値の設定
また、初期値の設定は以下のように行います。
<script>
$('.pref-select').select2({
multiple: true, //複数選択可能
placeholder: "選択してください", //プレースホルダーを設定
allowClear: true, //下矢印を消去
});
//初期値を設定
var array = [北海道,秋田県]; //初期表示したいvalueの配列を作成
$(".pref-select").val(array).trigger("change"); //セレクトボックスにセット
</script>
その他の設定
ほかにもセレクトボックスを自由にカスタマイズすることが可能です。
個人的に、複数選択時に選択するごとに選択肢が閉じてしまわない設定はユーザーに親切だと感じます。
<script>
$('.pref-select').select2({
multiple: true, //複数選択可能
maximumSelectionLength: 2, //最大2つまで選択可能
closeOnSelect: false, //選択するたびに閉じないよう設定
language: 'ja' // Select2のメッセージに使用する言語を指定
});
</script>最後に
ここまで、Select2を紹介させていただきました。
検索機能によってユーザーのフォーム入力時間短縮が可能になったり、
複数選択によって関連するカテゴリを同時にいくつも選べるようになったり、
工夫次第でセレクトボックスもすごく便利になりますよね。
今回は紹介できていませんが、選択肢に画像を配置したり、
検索ボックスに入力した値を新しい選択肢として追加できたりと、
Select2には他にもいろいろな機能があります。
ぜひ導入してみてください!