ChatGPTにカレンダーを作ってもらった(JavaScript)
こんにちは。ソリューションSecの北島です!
以前、クリエイティブSec長谷川のブログでも紹介されていた「ChatGPT」
そのインパクトと利便性が様々な媒体で取り上げられ、IT業界だけでなく一般的にも有名になりました。
個人的に気になりつつも、まだちゃんと触ったことが無かったので、試しに今回はChatGPTにプログラムを書いてもらおうと思います!
カレンダーを作ってもらう
作成されたコードが正しく動作しているのかどうか、見た目でもわかるように、カレンダーを作ってもらおうと思います。
投げかけるチャットは、「表示言語は日本語で、HTMLとjavascriptを使って今月を表示するカレンダーを作成してください。」

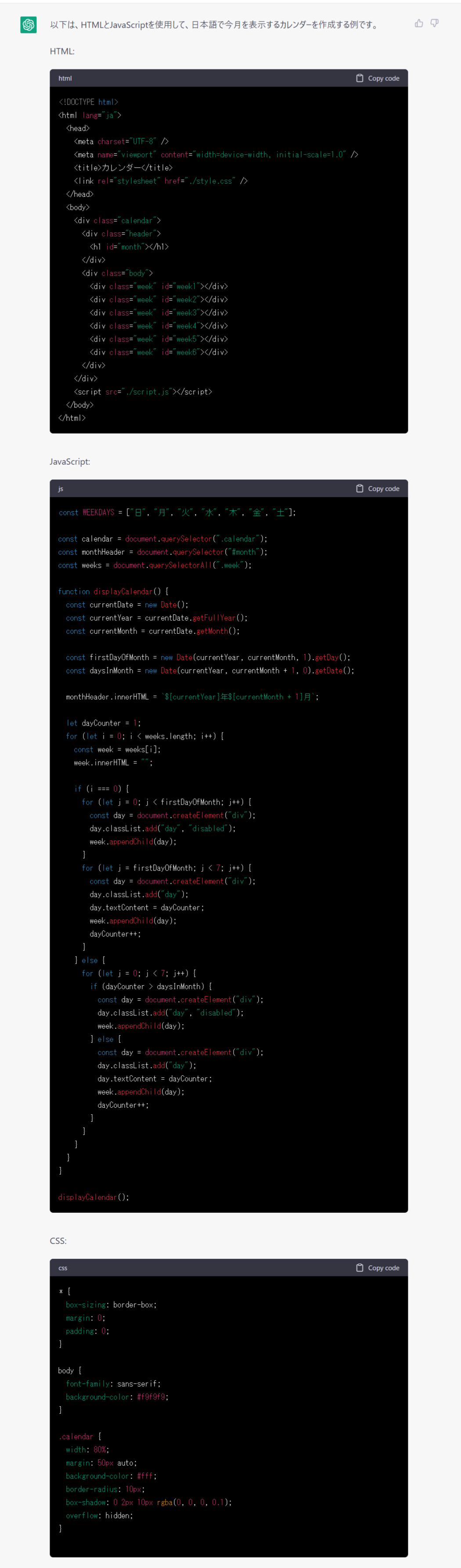
それに対する返事がこちら

空気読んでCSSまで書いてくれました。笑
じゃあ、追加でこんな要望を投げてみます。

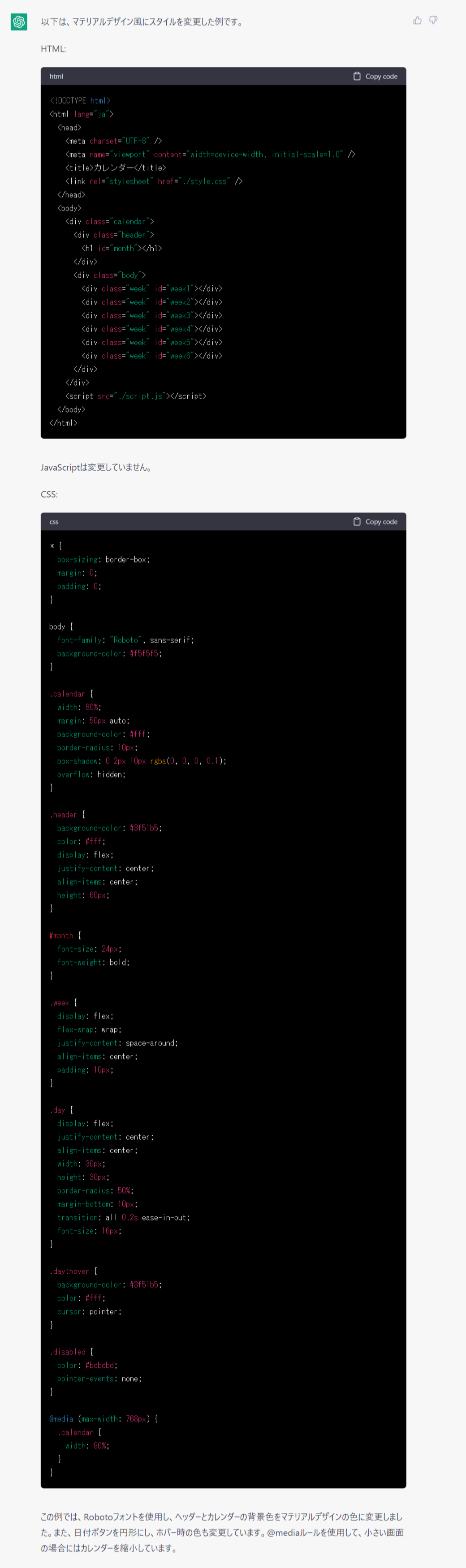
すると

また空気を読んでホバー時の色の変更やレスポンシブ対応までしてくれたみたいです。
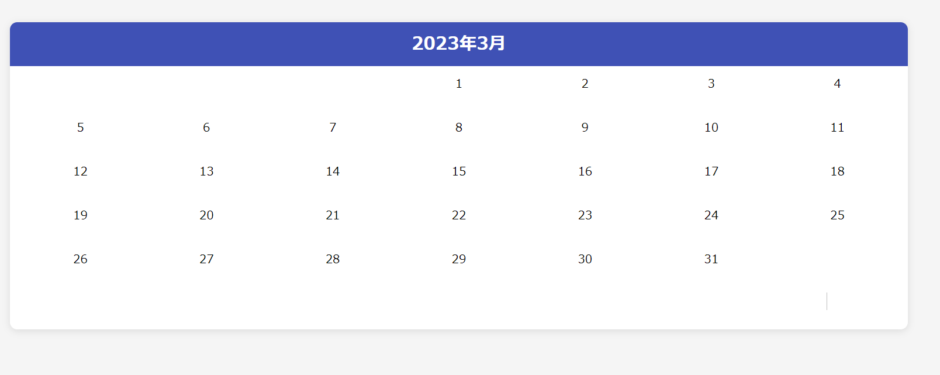
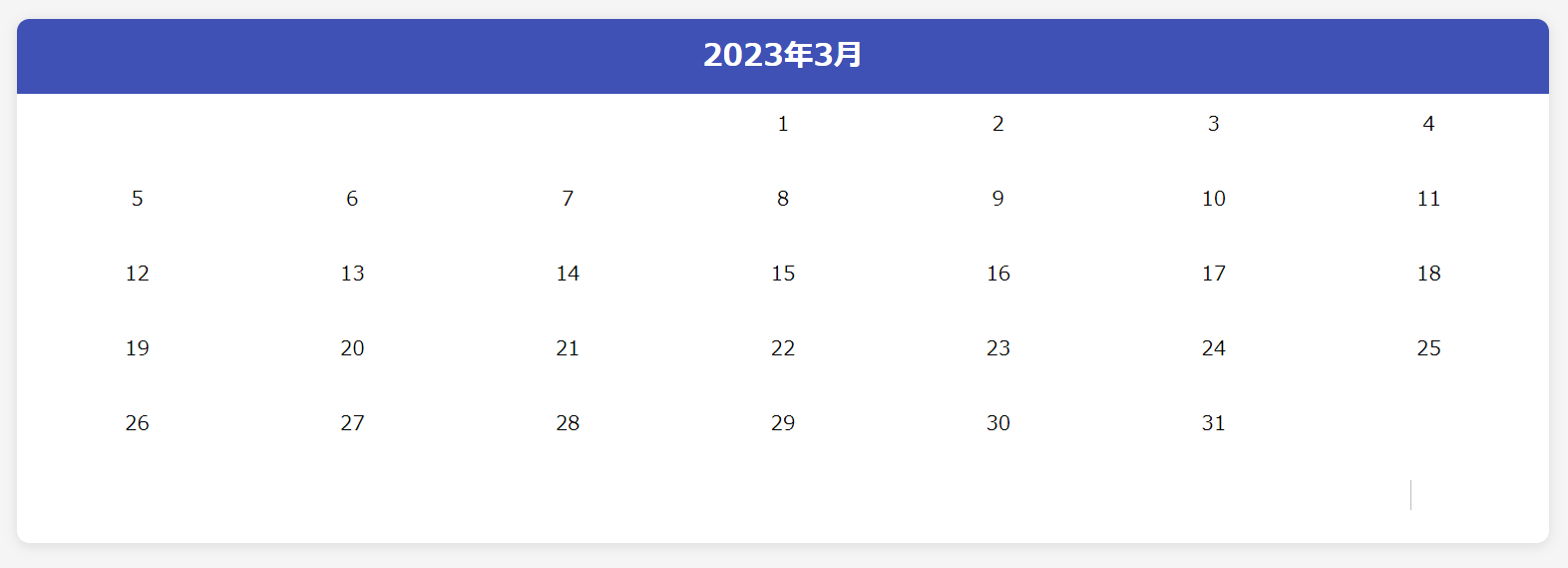
では、肝心の表示がちゃんと出来るのか、確認してみましょう。



おお!ちゃんと表示されました!数分でこれが作れてしまうとは、、ほんと便利ですね。
ちなみに投げられた質問から学習を繰り返すみたいなので、同じ質問をしても帰ってくる内容はその都度少し変わったりもするみたいです。
こうしたAIの進歩で、人間がどんどん脳みそを使わなくなっていくんでしょうね。
今回は正誤が確認しやすいカレンダーを作りましたが、精度は完全に信用できるものではありませんので、ちゃんと動作確認して使う必要はあります。
ですが、使い方を考えれば、実務でも効率UPの面で活躍しそうですね。
最後にChatGPTが作ったコードを載せておきます。
ChatGPTによるカレンダーのコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>カレンダー</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="calendar">
<div class="header">
<h1 id="month"></h1>
</div>
<div class="body">
<div class="week" id="week1"></div>
<div class="week" id="week2"></div>
<div class="week" id="week3"></div>
<div class="week" id="week4"></div>
<div class="week" id="week5"></div>
<div class="week" id="week6"></div>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>const WEEKDAYS = ["日", "月", "火", "水", "木", "金", "土"];
const calendar = document.querySelector(".calendar");
const monthHeader = document.querySelector("#month");
const weeks = document.querySelectorAll(".week");
function displayCalendar() {
const currentDate = new Date();
const currentYear = currentDate.getFullYear();
const currentMonth = currentDate.getMonth();
const firstDayOfMonth = new Date(currentYear, currentMonth, 1).getDay();
const daysInMonth = new Date(currentYear, currentMonth + 1, 0).getDate();
monthHeader.innerHTML = `${currentYear}年${currentMonth + 1}月`;
let dayCounter = 1;
for (let i = 0; i < weeks.length; i++) {
const week = weeks[i];
week.innerHTML = "";
if (i === 0) {
for (let j = 0; j < firstDayOfMonth; j++) {
const day = document.createElement("div");
day.classList.add("day", "disabled");
week.appendChild(day);
}
for (let j = firstDayOfMonth; j < 7; j++) {
const day = document.createElement("div");
day.classList.add("day");
day.textContent = dayCounter;
week.appendChild(day);
dayCounter++;
}
} else {
for (let j = 0; j < 7; j++) {
if (dayCounter > daysInMonth) {
const day = document.createElement("div");
day.classList.add("day", "disabled");
week.appendChild(day);
} else {
const day = document.createElement("div");
day.classList.add("day");
day.textContent = dayCounter;
week.appendChild(day);
dayCounter++;
}
}
}
}
}
displayCalendar();* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: "Roboto", sans-serif;
background-color: #f5f5f5;
}
.calendar {
width: 80%;
margin: 50px auto;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
overflow: hidden;
}
.header {
background-color: #3f51b5;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
height: 60px;
}
#month {
font-size: 24px;
font-weight: bold;
}
.week {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
padding: 10px;
}
.day {
display: flex;
justify-content: center;
align-items: center;
width: 30px;
height: 30px;
border-radius: 50%;
margin-bottom: 10px;
transition: all 0.2s ease-in-out;
font-size: 16px;
}
.day:hover {
background-color: #3f51b5;
color: #fff;
cursor: pointer;
}
.disabled {
color: #bdbdbd;
pointer-events: none;
}
@media (max-width: 768px) {
.calendar {
width: 90%;
}
}
以上、検証ブログでした!