WEBページで郵便番号から住所を自動入力するライブラリ「YubinBango」
こんにちは、クリエイティブSecの長谷川です。
今回は、様々なWEBサービスでよく用いられている郵便番号を入力したら
住所が自動的に入力されるライブラリについて紹介したいと思います。
「ajaxzip3」っていうライブラリもあるけど何が違うの?
Googleなどで「郵便番号 住所 自動入力」と検索すると「ajaxzip3」という
ライブラリを使用した参考例がよく出てきます。
実は「ajaxzip3」も「YubinBango」も製作者は同じです。
「ajaxzip3」のGithubリポジトリを見てみるとわかりますが
新しく作られたのが「YubinBango」で製作者も新規に設置する場合は
「ajaxzip3」ではなく「YubinBango」を利用することをおすすめしています。
「ajaxzip3」から「YubinBango」になったことで何が変わったのかという点ですが
技術的な細かいところは省略して、ユーザー側に影響があるところだと以下の変更があります。
- コードが軽量化されたことで、ページ読み込み時間の短縮化
- 全角で入力しても、半角変換して住所入力可能
設置例
それでは実際に設置してみる例を見てみましょう。
まずは、一番シンプルな郵便番号の入力欄と住所入力欄のみです。
上記のフォームのソースコードは以下となります。
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>
<form class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
〒<input type="text" class="p-postal-code" size="8" maxlength="8"><br>
<input type="text" class="p-region p-locality p-street-address p-extended-address" />
</form>コードの解説
さて、上記の設置例の解説です。
まずコードの1行目でYubinBangoのライブラリを読み込んでいます。
Formの設定
2行目以降ですが、基本的に住所を入力する箇所はフォームですので
<form>タグにclass属性でh-adrを指定します。
また、いわゆる「おまじない」的な要素になりますが、<form>タグ内で、国名が「Japan」に指定されるている必要があります。
以下のどちらかの形式で指定してください。
<span class="p-country-name" style="display:none;">Japan</span><input type="hidden" class="p-country-name" value="Japan">郵便番号入力欄の設定
次に郵便番号を入力する<input>タグにはclass属性でp-postal-codeを指定します。
もし、郵便番号を3桁-4桁の形式で2つに分けて入力したい場合は以下のように2つの<input>タグに同じclassを設定します。
〒<input type="text" class="p-postal-code" size="3" maxlength="3">
-
<input type="text" class="p-postal-code" size="4" maxlength="4">住所表示欄の設定
郵便番号の入力欄が出来たら、住所の表示欄です。
住所の表示は、都道府県から市区町村まで1つの入力欄に表示する例もあれば
都道府県と市区町村で分けたりする場合もありますが
「YubinBango」では、<input>タグに指定されたclassの内容によって自動入力してくれるので、以下を参考に設定してください。
| class名 | 項目 |
|---|---|
| p-region | 都道府県名 |
| p-locality | 市町村区 |
| p-street-address | 町域 |
| p-extended-address | 以降の住所 |
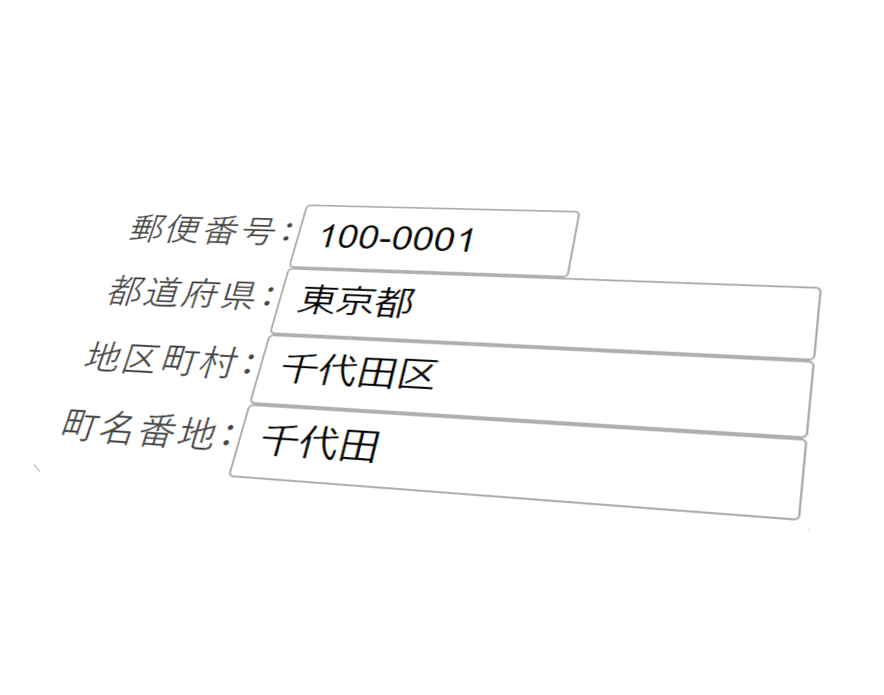
さて、先程の例では住所の表示欄は1つだけだったので、上記を参考に住所表示を3つに分けたものをやってみます。
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>
<form class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
郵便番号:<input type="text" class="p-postal-code" size="8" maxlength="8"><br>
都道府県:<input type="text" class="p-region" /><br>
地区町村:<input type="text" class="p-locality" /><br>
町名番地:<input type="text" class="p-street-address p-extended-address" />
</form>さいごに
いかがでしたでしょうか?
郵便番号から住所を入力させるライブラリは色々ありますが
昔からよく見るライブラリは、郵便番号を入力したあとに、「検索」ボタンを押して
住所が自動的に入力されるようなものもありますが
「YubinBango」では、郵便番号の入力が終わったタイミングで、住所が自動的に入力され
また、設置も簡単なので導入しやすいかと思います。
みなさんもぜひ、機会があれば導入してみてください。